Re:design anitokyo. tv - о том, как открыть новый мир
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
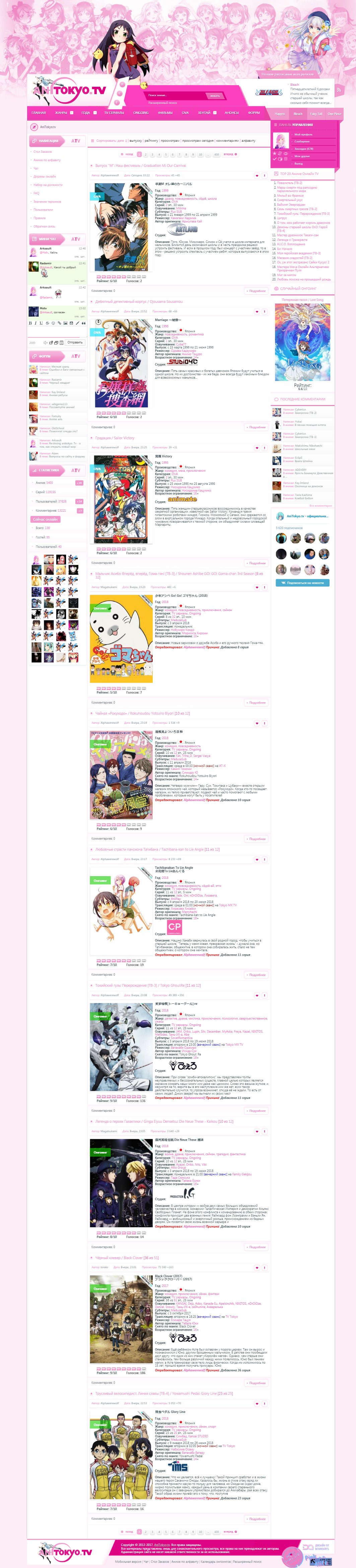
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
У меня это не работает, а что по минусам
-основные свойства менять можно - и ладно
-в дебри с анимацией я еще пока не лез
-IE до сих пор жив 0_о14 января 2019 - 19:29 / #136 -
OldSchool, пока жива windows 7/8 он будет жить)) от него многое зависит. если хочешь проверить, удали его из ОС))) и посмотри что будеть
его могут конечно и вырезать, сейчас же там edge, зачем два браузера? в скором времени -скорее всего так и будет. наверно после того, как закончится поддержка w7 и w8 мб других версий. edge же только в w10...-в дебри с анимацией я еще пока не лезесть щикосный плагин js + svg, там такие можно чудеса творить.. но для редиза это слишком и html нужен.
код css прибавит в весе, но это не так страшно. с png можно было залить всё в одну картинку(или почти всё) ты же видел, background-position + background-images. просто всё расставить по своим позициям. это уменьшит количество http/s запросов.
но смысла в этом мало, попробуй тогда svg в background-images.
странно, что не работает, всё должно работать. на своём сайте применил анимацию, в FF всё работает, конечно не так, как в chrome, но потом подправлю -это мелочь.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:47 / #137 -
Arksault,
С background-position другой эффект получается, наводишь и видишь как картинка перелистывается из-за transition
Arksault,
Или ты про то чтобы объединить все картинки в общую, а дальше по отдельности распределять background-position?Сообщение отредактировал OldSchool 14 января 2019 - 20:0914 января 2019 - 19:58 / #138 -
OldSchool, попробуй
вместо1s ease-in-out
и чтобы в классеbackground 1s;body .comm-plus {background: url("Картинка с серым цветом");transition: background .4s;}
ничего, кроме изображения не было. не факт что сработает
вот.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:08 / #139 -
Arksault,
Все так же14 января 2019 - 20:16 / #140 -
OldSchool, ну между тем, чтобы городить связки, заюзай svg)))
а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:23 / #141
Статистика форума, пользователей онлайн: 96 (за последние 20 минут)
DeadPixel, BlackGod, Dmitrus, losik, afroditx, Apostol, Kitiara, KpaLL1, Rakalich, Jenek, kaldun27, Boyara, Verhovtcev, coupatejib, BlinBlin, muk911, FlexStar, sept, A19, Igniter, Skadi622, NFH153, Lone_wolf, pupsxd94, vairiks123, Bester, ragna66rok, Daxa22, Лилпупу, Сандер, leshchjeka2, victorsam27, ZAWET, SergeyMIracle, MaHyJl, Finns Ryan, Tilarna, BloodOny, Dragynovchik, Paice, Lorendine, Foxerrs, Oto baris, Saliked, JumpeRODUA, Overlord2001, Trafalgar D Water Lo, zedsq, Lucifaer, TiAmaru, Vadja, Zak 4961, V3rg1l, FrayerMen, nazavoin, Syn, Iter23, GunSsS97, WTR666, Русич13, Neaspirinin, VasVas, dikroman, Avp, hetman, _AlastaR_ Channel, 4E5urator, MewMew, Lavalamp, Asta_2, Accelerator-Shadow, Максим Куприч, Qwerti999666, tidus66, El_Vermo, ana korenina, Saameem, руслан ткаченко, Kuaker1, qwert1212, Temurbek Abdugafforov, Ruslan_4, Юрий Громозда, GrauerDrach, Banaru Vasile, Abraham2234, КУку Мбер, tuasacrem, Richie Haruta, Urume, markus32, B3k3rTmp, clavik731, raystar99, mssqwsk, Android baga
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 260
- Всего сообщений
- 15811
- Пользователей
- 149510
- Новый участник
- ndjame
Powered by Bullet Energy Forum